こんにちは、ウェブディレクターのながたです。
今回は業務に必須(私にとっては)なシンボリックリンクをご紹介します。
エイリアス(ショートカット)は皆さん使ってますか?
シンボリックリンクは似たようなものですが、もっと便利に使うことができます。シンボリックは「本体を参照するフォルダのようなもの」であたかもそこにファイルがあるかのようにふるまうことができます。
例えば、過去の遺産で使いまわしたいものがあった場合、コピーをしなくてもシンボリックリンクを作成し、そこからリンクを設定することができます。
注意点としてはあくまでも参照にとどめておくということです。
他の仕事に影響がでるということを理解した上で利用することが重要です。
利用例
ウェブの制作でよく利用するワードプレスですが、ワークフローとしてはこうなります。
デザイン制作
↓
デザインが完成したところでHTMLコーディング、CSS作成、スマートフォン対応
↓
いろんなブラウザ環境で表示の崩れがなくなるまで検証、修正を繰り返す
↓
修正がなくなった段階でワードプレスへ落とし込む
このフローで制作をおこなうのですが、HTMLとワードプレスは使う言語が違い、設置環境も異なるのでディレクトリを分けるのが一般的です。
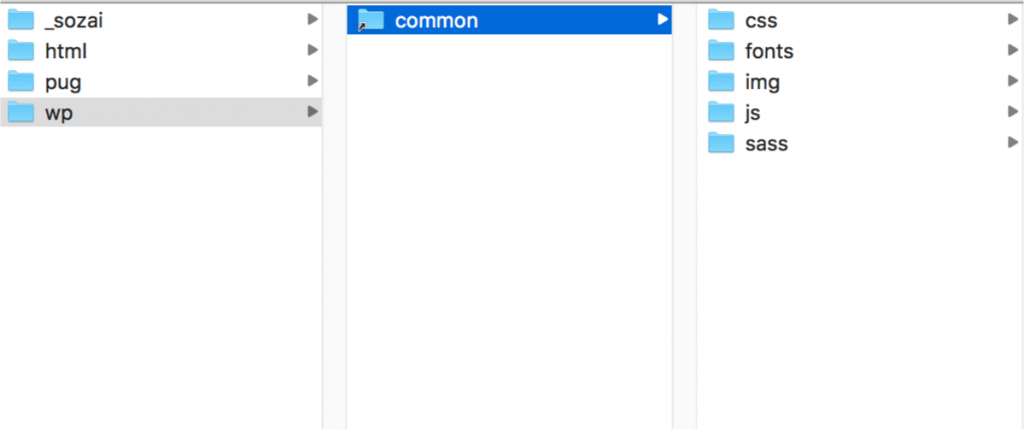
但し、CSSや画像ファイルなどは共通で使います。
修正や追加仕様が出た場合、一旦HTMLで追加修正・検証を繰り返しまたワードプレスへの変更を反映させます。その場合、CSSなどはHTMLと同じものを使用する為、コピーして使用することになります。
ここであらかじめCSSや画像ファイルのディレクトリをシンボリックリンクにしておけば修正があった場合もCSSや画像は一元管理できるのでコピーするという作業が発生せず速やかにワードプレスへの作業の移行、修正漏れが発生しません。
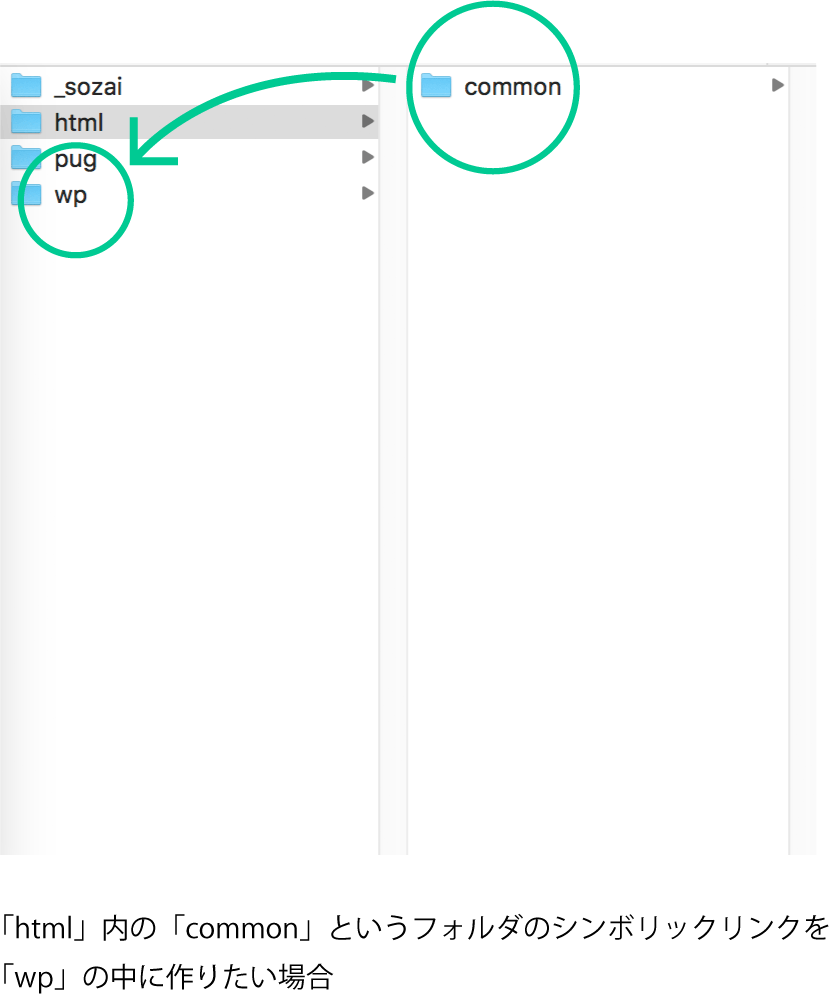
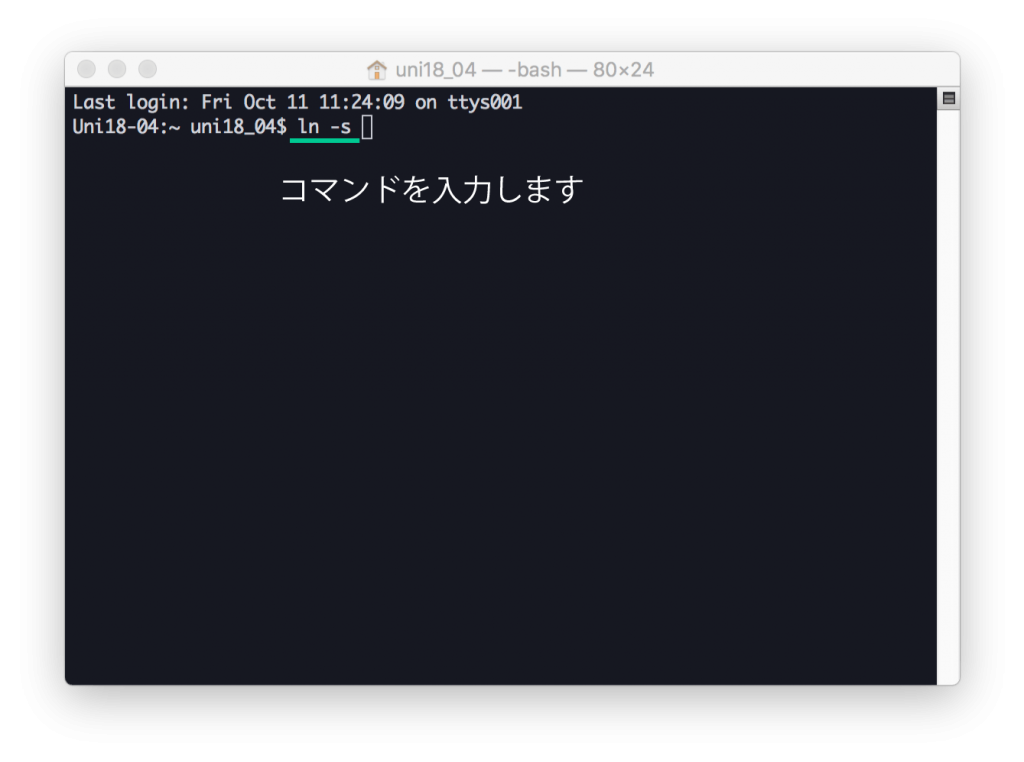
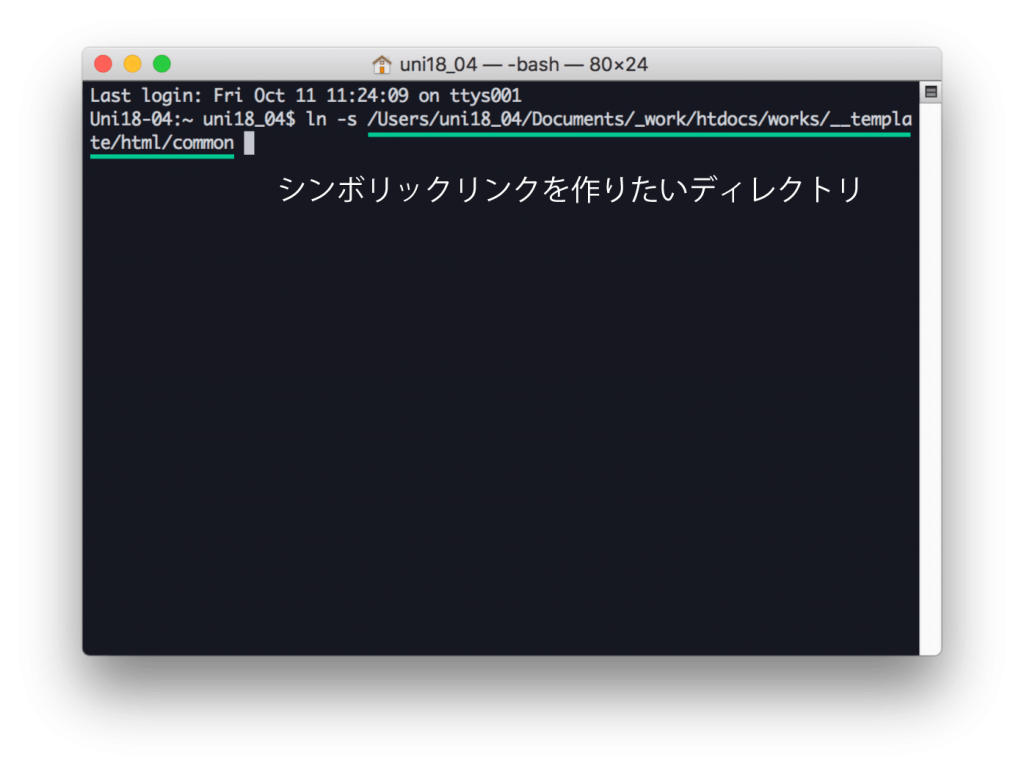
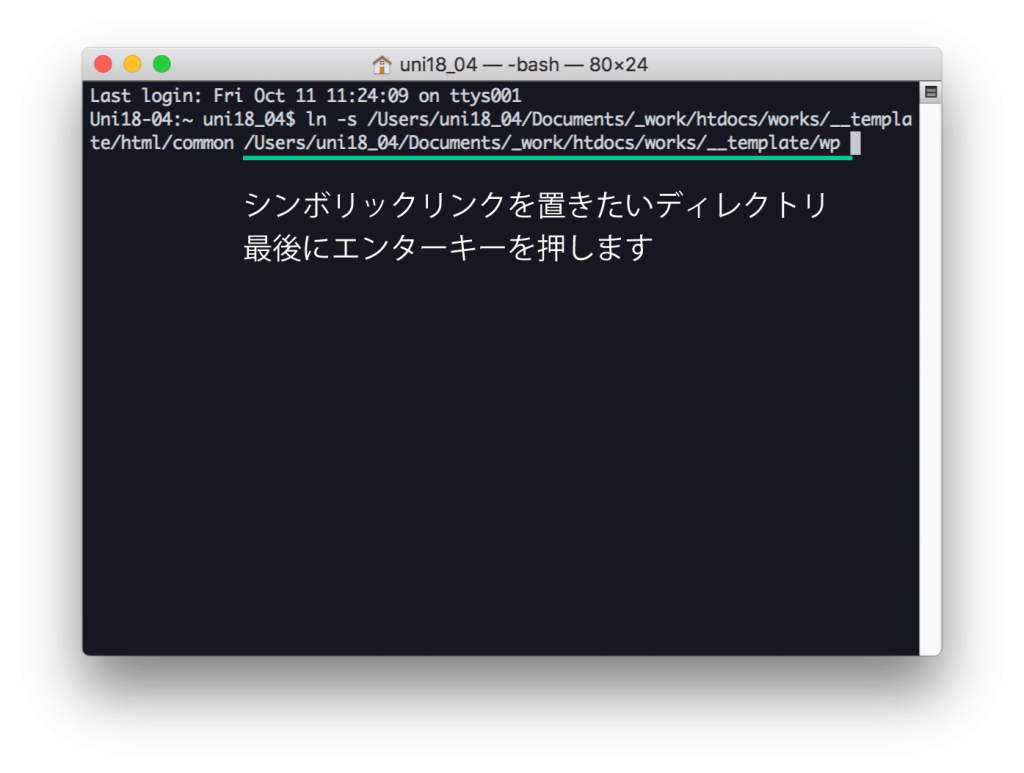
シンボリックリンクの利用方法


(ターミナルの場所がわからない人はspotlightで”ターミナル”と検索してください)


エンターキーを押します。

シンボリックリンクは上手に利用すればリソースの節約だけではなく、仕事の効率化にもつながります。